Drupal 8 has quality of utility tool could help anyone to develop custom module box. One of the tool is Drupal Console, where any developer can follow the Terminal Command and generate the boilerplate for source code. Which help us to reduce time to write chuck line of code. And also help us to overcome with error rate to produce zero marginal error. Kind of typo & syntax error ;) . if you haven’t aware of Drupal Console then just go through it by installing on your local Drupal 8 instance. For fresh code like creating block or user or view or node I will suggest you boilerplate code. But as a New learner my suggestion would be always to write line by line code.
Here is the command that you need to generate Custom Content type using Drupal Console generate:entity:bundle [options]
This article is specifically for Custom Content Type creation in Drupal 8. Most of the time developer don’t like to use Admin UI, just to get the better flexibility and hands on self-constructed content type. So the only way to achieve this by creating new Content type as a module and keep on adding own choice of attributes.
To begin with this tutorial I assume reader has basics. Even if you don’t have I will make sure to go through each one of them. So without wasting time let’s start.
Prerequisites:
- Drupal 8 installed.
- Custom module “creates any module with your choice of name”.
Creating custom content type required multiple YAML files contain necessary configuration. In this tutorial we are going to create one content type called “Book_detail” with two default fields title and body.
Step 1: Create .info.yml file as in Drupal every module is initialized with this info file. Kind of mandatory for module. Now .module is no longer necessary to create a custom module. We can proceed without .module also.
As you can see .info.yml file has module name, type[new in D8], description, core, & dependencies. Let us know about module name, what is the type, description, core compatibility & if has any dependency respectively.
Step 2: Creating a Custom content type.
Folder structure: book_detail /config/install/node.type.book_detail.yml
Step 3: Adding field to the content type. Currently we are adding body field to our custom content type.
Folder structure : book_detail/config/install/field.field.node.book_detail.body.yml
Step 4: This file is about teaser view of custom content type.
Folder structure : book_detail /config/install/core.entity_view_display.node.book_detail.teaser.yml
Step 5: This files holds default display of custom content type.
Folder structure : book_detail /config/install/core.entity_view_display.node.book_detail.default.yml
Step 6: This file tells how form should be displayed when creating a new node from custom content type.
Folder structure : book_detail/config/install/core.entity_form_display.node.book_detail.default.yml
As you can see I used minimal no of configuration file where developer should be able to create custom content type with teaser view, default view, form display, body field, node type and info file. If you go to each code snapshot there is not much to describe but I will do it for you.
On node.type.book_detail.yml
- langcode: langcode stands for language code. If langcode is NULL the current content language is used.
- dependencies:It's advisable to add enforced dependency to custom module. if you won't add this to module, Drupal will not remove content type while uninstalling.
- name:Name of the Content type

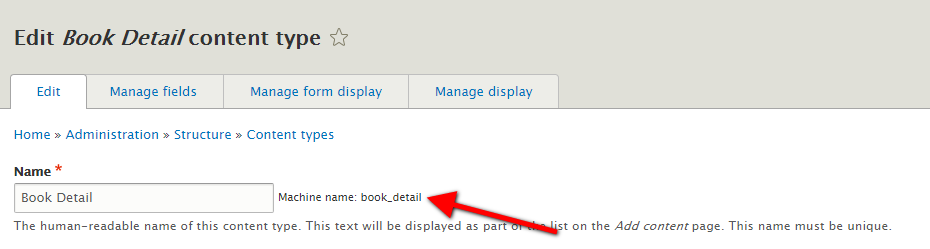
type: machine name of Content type.

description:Content type short description on content type listing page.

new_revision: Allow admin to SET "create new revision" option

Preview_mode: Allow author to “preview” node option before submission.

On “field.field.node.book_detail.body.yml” you will find language, status and dependencies using field.storage.node.body & node.type.book_detail with module text which defines simple text field types.
id: node.book_detail.body
This attribute represent field ID.
field_name : body
name of the field, which is ‘body’
entity_type: node
Tells whether this field belongs to which entity. As we mentioned it node.
bundle: book_detail
This field belongs to Custom content type ‘book_detail’
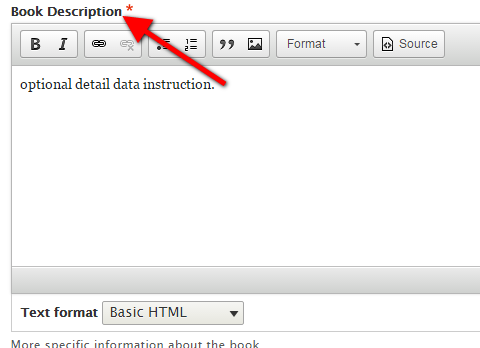
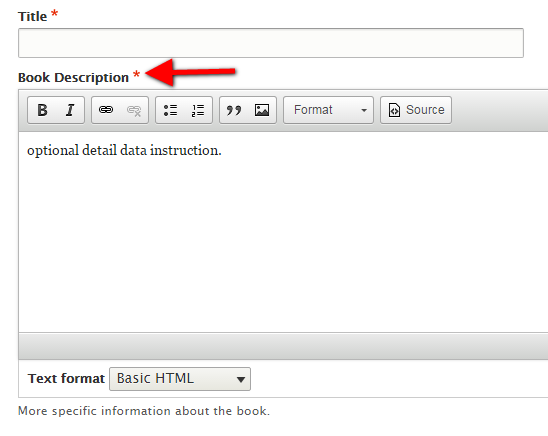
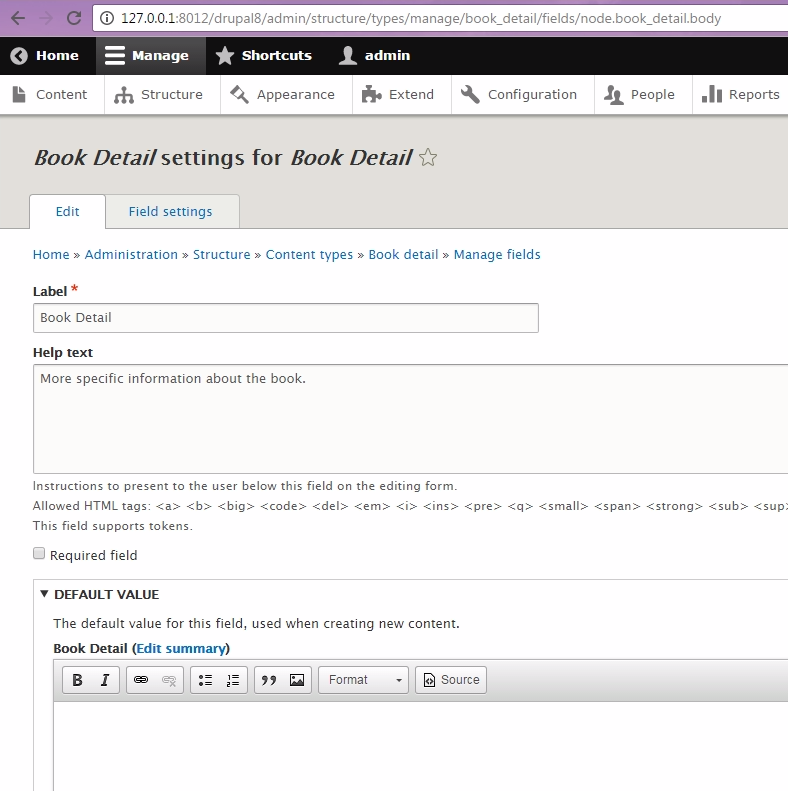
label: 'Book Description'
The field label name.

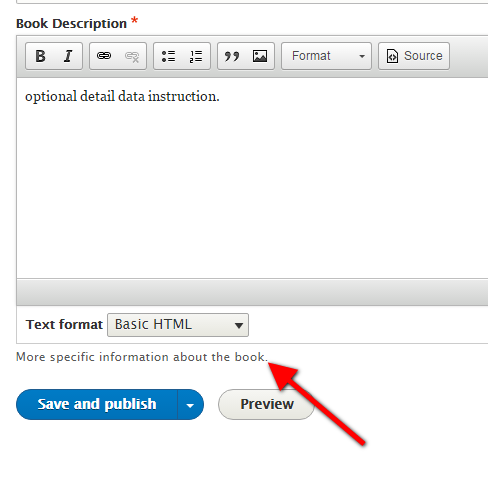
description: 'More specific information about the book.'
The short description of the field.

required: true
We can make body field mandatory too, by setting the required value true or false.

translatable: true
To make the content type translatable we can set the value true false.
default_value: { }
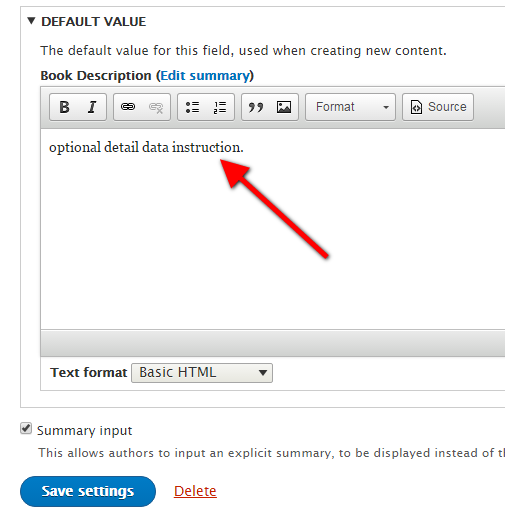
If you really wish to pre define default text for body section, you can fill up value here
ex: default_value: 'optional detail data instruction.'
for null value
default_value: { }
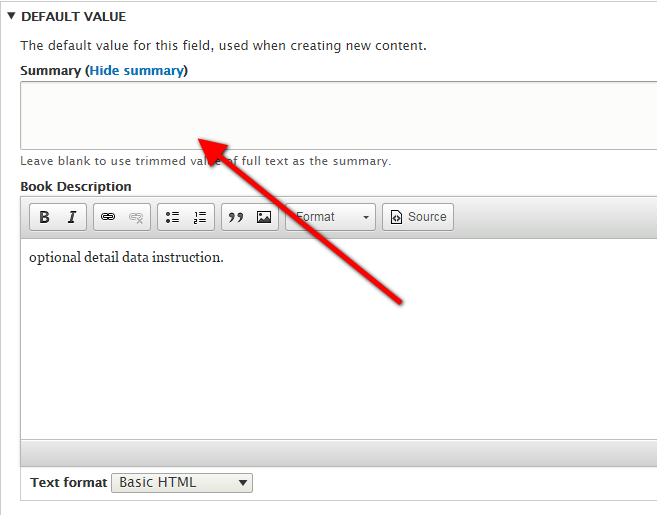
This is how it has to display default value on back end as well as in front end.

display_summary: true
Displaying summarized value of body text. We can enable/ disable it by making field value true/ false.

field_type: text_with_summary
This is one of the type of Text field where site admin can configure own choice of text input type. So we need to pass field value on field_type.
Drupal 8 provides 6 different type of text field and they are:
- Text (plain, long)
- Text (formatted, long, with summary)
- List (text)
- Text (formatted)
- Text (formatted, long)
- Text (plain)

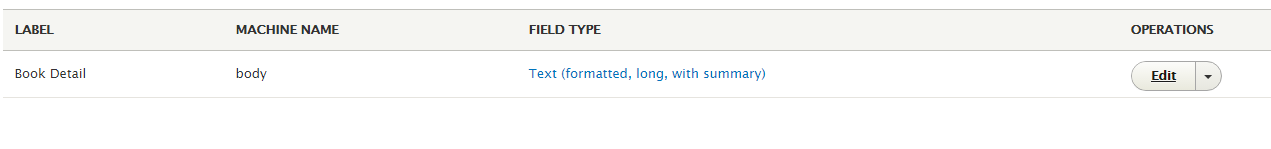
field_name: body with field_type: text_with_summary, with bundle: book_detail, label: ‘Book Detail’, description, made field is not required, translation Is ON, default value is blank, display_summary is TRUE

On core.entity_view_display.node.book_detail.default.yml & core.entity_view_display.node.book_detail.teaser.yml used to display default & teaser view of the node. The only difference in both the files that teaser has dependency of core.entity_view_mode.node.teaser with unique id for each one of them. targetEntityType: node, bundle is own custom content type. Mode is different for teaser and default. Content body has hidden label as we do on manage field, with weight and trim length.
Almost every attributes is being covered earlier, but some of theme I would like to elaborate here. They are “Content “ under this you will find the list of the field need to be display on default & teaser view with weight order label, type of display, third party settings.
There is one section called hidden: { } , currently it is blank but if you really want to hide some of the field from display then you can mentioned those fields over here.
Syntax: hiding two fields url / Autored on
hidden:
created: true
field_pointing_urls: true
in case we have nothing to hide, make it blank
hidden: { }
On core.entity_form_display.node.book_detail.default.yml has langcode, status with dependencies of config file field.field.node.book_detail.body. unique id, targetentityType :node, bundle: book_detail, mode is default, content has body with hidden label, text with summary and weight.
Now we have all of the configuration files in place, we need to inform Drupal about our new custom content type. This is done just by enabling module. If your module was already enabled, uninstall the module and enable it again.
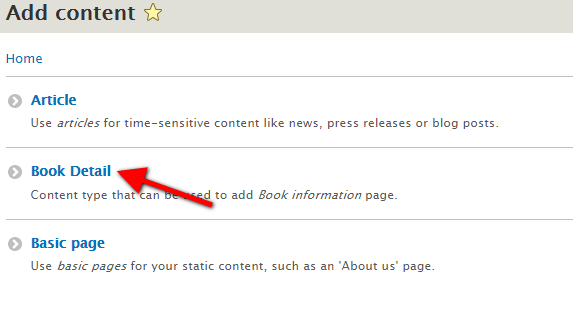
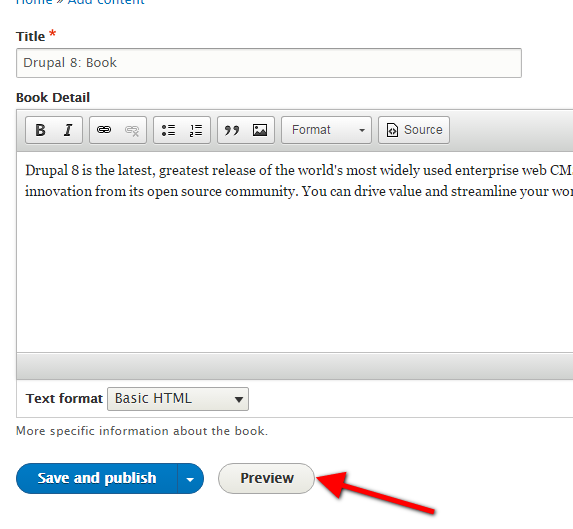
If you now go to the Create content page, you will see that you're able to create a new node of the content type "Book Detail".

Conclusion: This Article covers basics of Custom Content type creation using configuration API, where we have created Custom Bundle with a body field. And also gives you little knowledge on different view of node includes teaser and default. My suggestion would be to get more hands on experience on these custom bundle creation, you can create content type from Admin UI, with few different variety of field, add a field level configuration to the same with manage display. Export / import the configuration back & forth and see the changes. I belief it will help a lot to get the better understanding on various attributes.
Source Code: https://github.com/xaiwant/D8CustomContentType.git


